Serial Port :
串列埠(Serial port)又稱「串列埠」,主要用於序列式逐位資料傳輸。常見的有一般電腦應用的RS-232(使用 25 針或 9 針連結器)和工業電腦應用的半雙工RS-485與全雙工RS-422。
(轉自維基百科: http://zh.wikipedia.org/wiki/%E4%B8%B2%E5%8F%A3)
Serial.begin(Baud Rate):
Baud Rate指從一裝置發到另一裝置的位元率,即每秒鐘多少位元bits per second (bit/s)。典型的鮑率是300, 1200, 2400, 9600, 115200, 19200等bit/s。一般通訊兩端裝置都要設為相同的鮑率,但有些裝置也可以設定為自動檢測鮑率。
(轉自維基百科: http://zh.wikipedia.org/wiki/RS232)
Baud Rate的速度要設多少:
取決於設備雙方的UART晶片接受的範圍,一般建議最高設到 115200
為什麼arduino都用Serial.begin(9600):
arduino範例這麼寫,也可使用別的baud rate,只要Serial.print使用相同baud rate即可
計算傳輸的速度:
9600 bps , bit per second
data byte 是 8-bit
傳輸的時候,一般用 n, 8, 1, 即 n parity bit, 8 data bits, 1 stop bit
所以一個 byte 傳輸時,實際是 1 start bit + 8 data bits + 1 stop bit = 10 bits
9600 / 10 = 960 bytes,一秒鐘可以傳 960 bytes
Arduino並不是真正的Serial Port 傳輸:
arduino 的COM port是透過板子上的 晶片模擬的
其實 Arduino 上有一顆晶片就是 USB to Serail converter
比如 Duemilanove 的 FT232r,或是 UNO 的 atmega16u2
所以真正 PC 的 COM Port 速度限制還要查 USB to Serial 晶片的 datasheet
解答感謝Cooper Maa
DK's Blog
2013年1月2日 星期三
2012年11月2日 星期五
[Artwork] 有事嗎 Don't Bother Me
有事嗎? / Don't Bother Me 2012 from Eva Chang on Vimeo.
名稱: 有事嗎?
材質: 複合媒材
年份: 2012
群體社會中,人們的行為與生活的種種,常會遇到他人對自己有著不同的評論與想法,意見來自的管道多元,小至家庭、朋友、同事,大至不相識的網路群眾。撇開評論好與壞,傳達形式,都容易讓人產生壓迫感,像是噪音,於腦海,揮,之,不,去。作品想傳達外界聲音已讓人產生煩躁感,一舉一動都得面對他人的檢視,即便聲音靜止,評論仍竄流於空間,跟隨自己。
2012年9月1日 星期六
[oF] Workshop 讀取圖片練習
以下內容使用範例可至of_v0071_win_cb_release\examples\graphics\imageLoaderExample查看
Graphic範例練習
依照滑鼠大小改變圖片尺寸
l 撰寫OF程式碼
1.
開啟empty資料夾(of_v0071_win_cb_release\examples\empty)
2.
在app資料夾下新增一個資料夾,名稱自訂(of_v0071_win_cb_release\apps)
3.
複製emptyExample資料夾到新增的資料夾中
4.
開啟資料夾中的emptyExample.cbp
5.
執行且編譯(F9)
l 從原始範例複製需要的圖片(of_v0071_win_cb_release\examples\graphics\imageLoaderExample\bin\data)
到emptyExample的data資料夾底下(emptyExample\bin\data)
若檔案沒有編譯過,不會產生bin與data資料夾
l 開啟testApp.h
1.
定義一個變數,型態為ofImage,名稱為bikers
l 開啟testApp.cpp,在setup中寫入初始設定
1.
設定背景色為白色
ofBackground(255,255,255);
2.
在bikers中讀取一張圖片
bikers.loadImage("images/bikers.jpg");
3.
若圖片名稱錯誤會出現
4.
讀取後要顯示圖片,在draw中打入
bikers.draw(0,0,mouseX,mouseY);
5.
若要更改色調,使用ofSetColor(R,G,B)
ofSetColor(255,0,0);
讀取圖片練習二
1.
在testApp.h定義ofImage變數,名稱為gear
ofImage gear;
2.
讀取圖片,在setup中寫入
gear.loadImage("images/gears.gif");
3.
顯示圖片,在draw中寫入程式,並把先前的滑鼠控制註解掉
bikers.draw(0,0,bikers.getWidth()/2,bikers.getHeight()/2);
//擺放圖片在0,0的位置,長寬為自己的一半
gear.resize(bikers.getWidth()/2,bikers.getHeight()/2);
//將gear的尺寸縮放跟biker一樣
gear.draw(bikers.getWidth()/2,0);
//擺放圖片在bike旁,y為0
4.
若要使圖片有透明度,讀取的圖片需為具透明屬性的圖片,ex.png
讀取有透明度圖片
1.
在testApp.h中定義ofImage型態的變數transparency
ofImage transparency;
2.
在testApp.cpp中的setup將含有透明圖層的圖片讀取至transparency
transparency.loadImage("images/transparency.png");
3.
在draw中,顯示transparency,因含透明度,需使用ofEnableAlphaBlending()與ofDisableAlpahBlending()
ofEnableAlphaBlending(); //開啟透明圖層效果
float wave =
sin(ofGetElapsedTimef()); //定義一個變數wave,使用sin函數,ofGetElapsedTimef取得程式執行經過時間(浮點數)
transparency.draw(mouseX+(wave*100),mouseY);//transparaency這圖將會跟著滑鼠座標,且做左右幅度為100的來回震盪
ofDisableAlphaBlending(); //關閉透明圖層效果
2012年8月31日 星期五
[oF] Workshop範例練習
撰寫OF程式碼
1.
開啟empty資料夾(of_v0071_win_cb_release\examples\empty)
2.
在app資料夾下新增一個資料夾,名稱自訂(of_v0071_win_cb_release\apps)
3.
複製emptyExample資料夾到新增的資料夾中
4.
開啟資料夾中的emptyExample.cbp
使用滑鼠控制圓形解析度
1.
開啟main.cpp,可更改視窗大小
ofSetupOpenGL(&window, 1024, 768, OF_WINDOW)
1024為視窗寬、768為視窗高
2.
開啟testApp.cpp
3.
可看到
void testApp::setup(){
//初始設定值
}
//--------------------------------------------------------------
void testApp::update(){
//資料更新
}
//--------------------------------------------------------------
void testApp::draw(){
//繪製圖形
}
4.
撰寫程式碼
setup函式中只會在開啟程式時執行一次,update與draw則是依照ofSetFrameRate的設定不斷執行函式中的程式
void
testApp::setup(){
ofBackground(0,0,0); //設定背景色為黑色
ofSetFrameRate(30); //每秒更新速度為三十次一秒
}
//--------------------------------------------------------------
void
testApp::update(){
ofSetCircleResolution(mouseX/32); //設定圓的邊數為滑鼠座標/32
}
//--------------------------------------------------------------
void
testApp::draw(){
ofColor(255,0,0); //設定顏色為紅色
ofCircle(300,300,50,50); //畫一個圓,位置在300,300,直徑30
string s = "resolution =
"+ofToString(mouseX/32,3);
//定義一變數s,型態為字串,
//ofToString函式將mouseX/32的數值轉換為字串,3為可顯示最大位數
ofDrawBitmapString(s,mouseX,mouseY); //顯示字串s,位置在mouseX,mouseY
}
讓圓的解析度不斷累加,大於一百遍從頭
1.
開啟testApp.h,此檔案宣告各種全域變數
2.
定義變數r,型態為整數
int r;
3.
回到testApp.cpp底下的setup給定初始值
r=0;
4.
在update中寫入,並且把ofSetCircleResolution(mouseX/32)改成ofSetCircleResolution(r)
r=r+1;
if(r>100
r=0;
}
5.
讓畫面顯示的數值也為r,改寫draw中
string s = "resolution = "+ofToString(mouseX/32,3);
改寫為
string s = "resolution = "+ofToString(r);
[oF] 新版0071
下載Openframework
4.
下載連結檔案additions for codeblocks to work with OF
(http://www.openframeworks.cc/content/files/codeblocks_additions.zip)
(http://www.openframeworks.cc/content/files/codeblocks_additions.zip)
5.
解壓縮檔內有兩個資料夾,分別把資料夾中的檔案複製到cb的資料夾中
Ÿ add_to_codeblocks_mingw_include 內容複製到→
"C:\Program Files\CodeBlocks\MinGW\include"
"C:\Program Files\CodeBlocks\MinGW\include"
Ÿ add_to_codeblocks_mingw_lib 內容複製到→
"C:\Program Files\CodeBlocks\MinGW\lib"
"C:\Program Files\CodeBlocks\MinGW\lib"
開啟Openframework範例
1.
開啟of_v0071_win_cb_release資料夾
2.
選擇example / gl / billboardExample
3.
開啟檔案billboardExample.cbp
4.
建立並執行檔案,選擇Build / Build
and Run (F9)
5.
程式編譯完後便可看到執行畫面
2012年7月5日 星期四
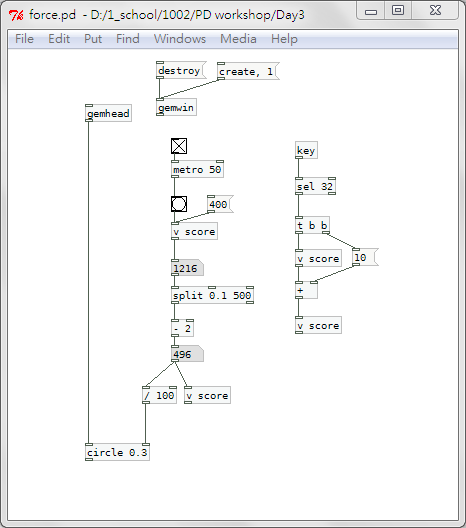
[Puredata] workshop day3_阻力
1. split
- 判斷大小值,若大於0.1便從左方輸出,若小於500便從右方輸出
- 輸出值不斷減二,但因為split,數值若低於0.1,就不會往下傳
2.key
- 設定空白鍵,按下空白鍵,score+10
- 但因為split,數值若高於500,就不會往下傳
[Puredata] workshop day3_gem advance 2
1.repeat
Object,repeat,重複執行,後方數字為重複次數
在repeat下接translateXYZ,每重複產生一個圓形,位置便往右邊0.2
2. 若使用上separator,每個位置都會在(0.2, 0)
3. Array
- 使用array放置每一個圓球的位置
- array,put / Array
- name裡設置array的名稱
- size裡設定array的大小
4. tabread
- Object,tabread,讀取array,後方接array的名稱
- 輸入值為array的位置,輸出值為該位置的數值
- 下方陣列名稱為train,size為5
5. 動態讀取array
- 使用counter計數從0~9,讀取每一個位置的值
6. array的位置控制X,array的內容控制Y,因此array的圖形便會與gem產生的圓相同
7. 使用array位置控制顏色
8. 使用滑鼠的Y傳數值給array,使用tabwrite寫入,右邊的輸入值為array位置
8. 使用麥克風的大小傳數值給array,使用tabwrite寫入,右邊的輸入值為array位置
訂閱:
意見 (Atom)